現在因為網路發達加上疫情,網購變得很稀鬆平常,而在這些購物網站中一定會出現廣告的部分,今天要介紹的Banner就是一個能簡單放置廣告圖的其中一種方法,可以說是廣告欄的入門款。
implementation 'com.youth.banner:banner:1.4.9'
implementation "com.github.bumptech.glide:glide:3.7.0"
這兩個套件分別是banner和之後在banner中輪播的功能
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="120dp"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="-70dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
先把banner寫進介面裡,取好id方便等一下使用,接著去MainActivity.java中設定banner的功能,首先寫一個繼承ImageLoader的class,並覆寫函式displayImage,如下。
public class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
}
這樣就設定好輪播的功能了,這也是上面引用套件說會運用到的方法,這裡提供的Glide也只是其中一種輪播的方法,還有許多其他的方法,有興趣可以再深入了解。以下是加入圖片及啟動banner的程式碼。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<String> images = new ArrayList<>();
ArrayList<String> title = new ArrayList<>();
Banner banner = (Banner) findViewById(R.id.banner);
images.add("https://www.asus.com/tw/events/eventES/epic/1185.jpg");
images.add("https://www.i-spotmedia.com/Blog/wp-content/uploads/2018/06/youtube-ads-
part1-cover-0706-1024x518.png");
images.add("https://encrypted-tbn0.gstatic.com/images?
q=tbn:ANd9GcQvV_0xWbMC1jBpcBukePRC34c9mklb_dDJuw&usqp=CAU");
images.add("https://imjaylin.com/wp-content/uploads/2020/08/
Instagram%E5%BB%A3%E5%91%8A%E6%8A%95%E6%94%BE%E6%AD%A5%E9%A9%9F-740x389.jpg");
title.add("天天向上");
title.add("日行一善");
title.add("每日任務");
title.add("好好學習");
//設置圖片輪播的撥放器
banner.setImageLoader(new GlideImageLoader());
//設置圖片得集合
banner.setImages(images);
//設置標題集合(當banner樣式有顯示title時)
banner.setBannerTitles(title);
//設置banner的樣式,此樣式可以包含title
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//設置下方點的位置
//banner.setIndicatorGravity(BannerConfig.CENTER);
//設置自動輪播,默認為true
banner.isAutoPlay(true);
//設置輪播的時間,單位毫秒
banner.setDelayTime(3000);
//啟動banner,放在最後
banner.start();
}
最後,最重要的,因為我使用URL會需要用到網路,所以需要到AndroidManifest.xml中增加用網路的權限,如下。
<uses-permission android:name="android.permission.INTERNET" /> //連網
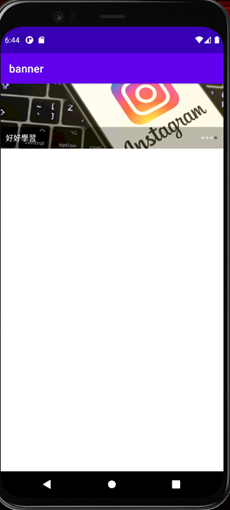
這樣的幾個設定就能完成一個簡單的banner拉。

今天Banner就介紹到這邊,謝謝大家~!![]()
